About the project
Client: Barclays Plc
Due to the successful development of the responsive form patterns implemented for the Barclays account opening programme, the team were encouraged to implement a phase two of the concept where we developed the responsive account opening flow and created a sample section of the code to be used as part of an iPad application across Barclays retail branches. The aim was to improve the current customer requirement of having to make a personal appointment with branch staff in order to open a new account. The concept was by placing iPads with the account opening application in branches, customers would be empowered to open new accounts without or with minimal assistance from branch staff. As a result Barclays account opening times were reduced from a standard 40mins to 1 hour, down to only 10mins. This had a significant impact on the amount of accounts being opened in branch. Initially the programme started with only new to Barclays account opening capabilities, but once implemented and with it’s immediate success the team were able to increase the implementation to deliver ISAs account and even Mortgage applications.
Scope of work
- Service design
- Hybrid iPad App
- User research
- User journey sketching
- UI designs
- Usability testing with customers
- Usability testing with branch staff
- Stakeholders and development management
KPIs
- Increase the amount of accounts open in branch
- Increase awareness of additional products
- Decrease amount of time needed from bank staff
- Simplify the process of account opening
Initial sketches

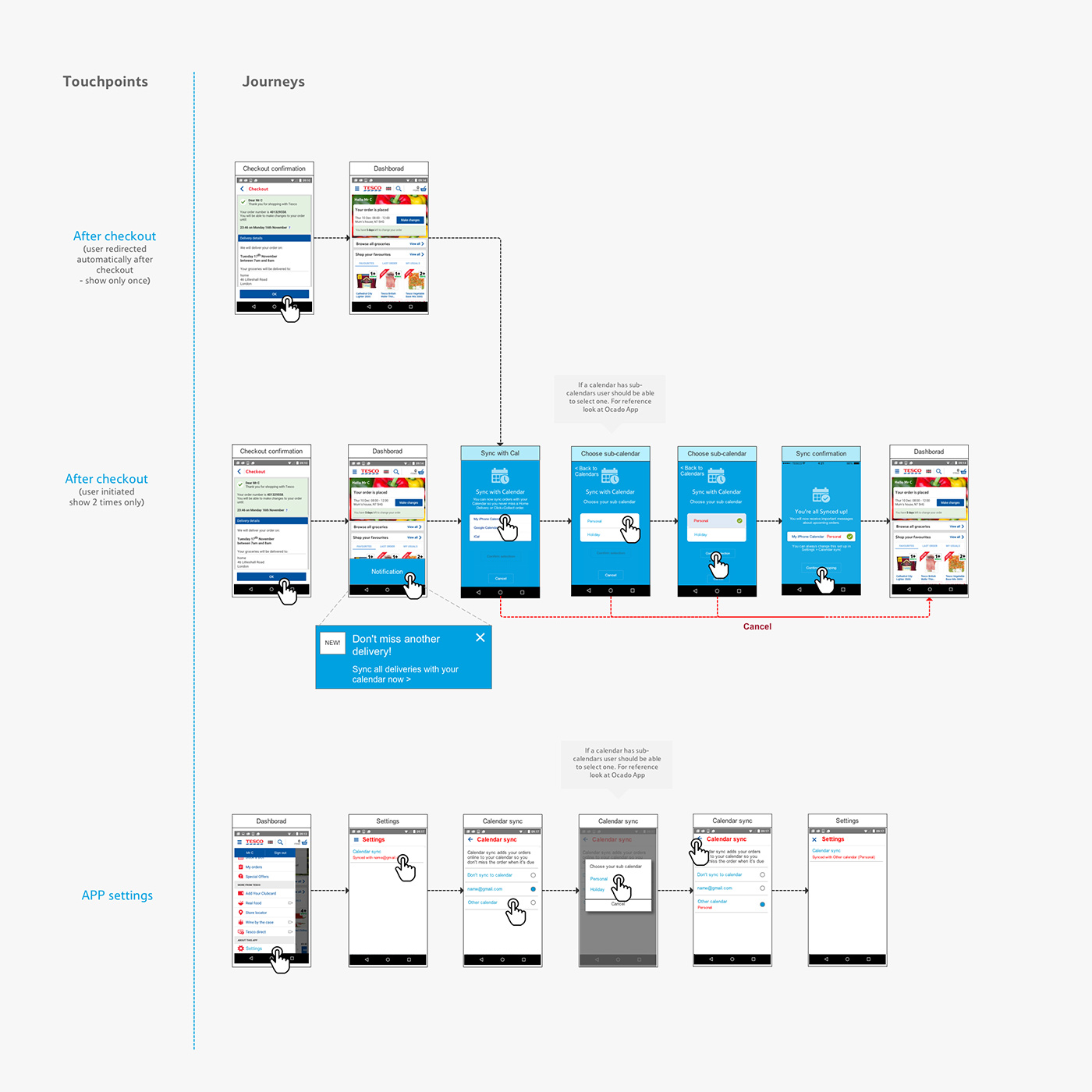
User journey


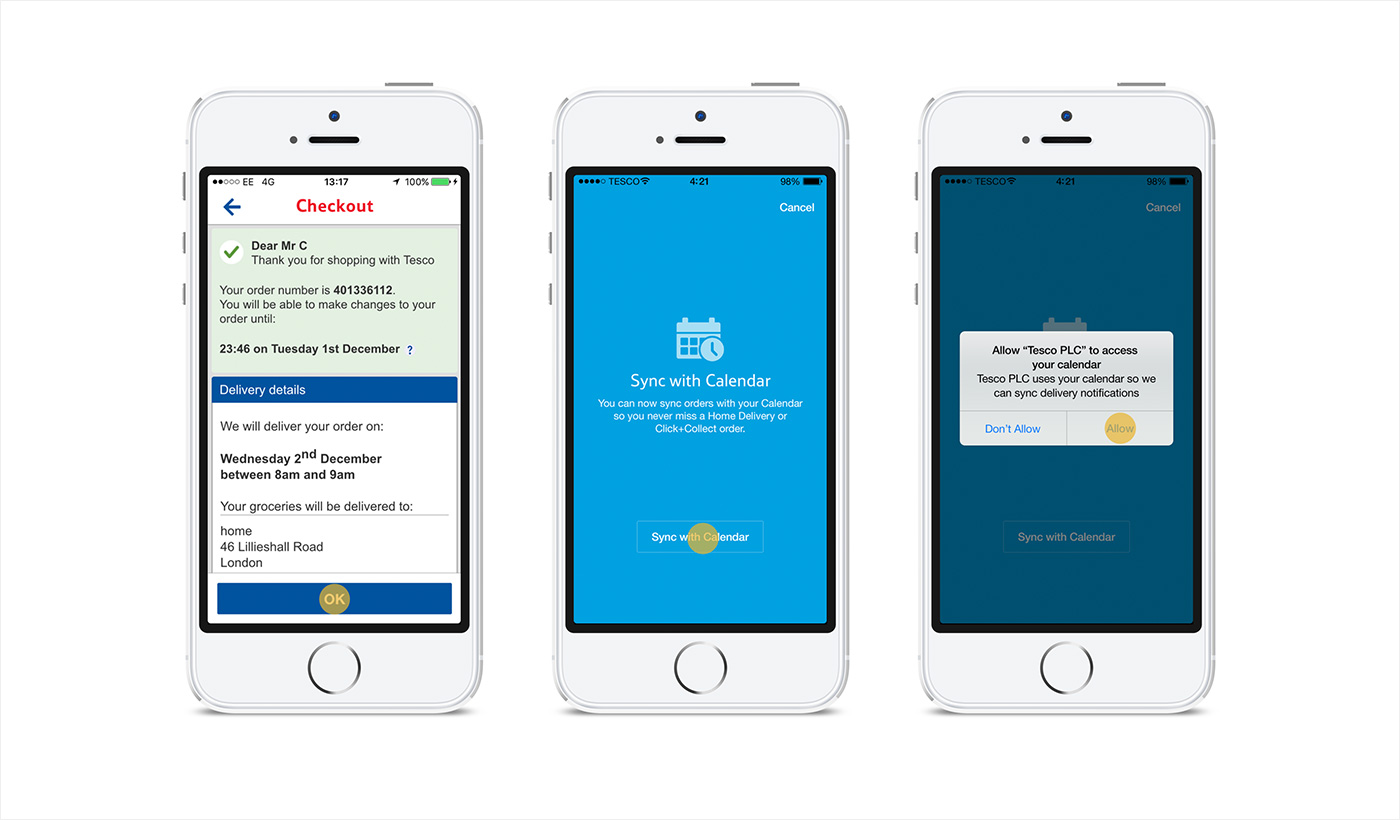
UI designs






Tests in Clapham Barclays Branch


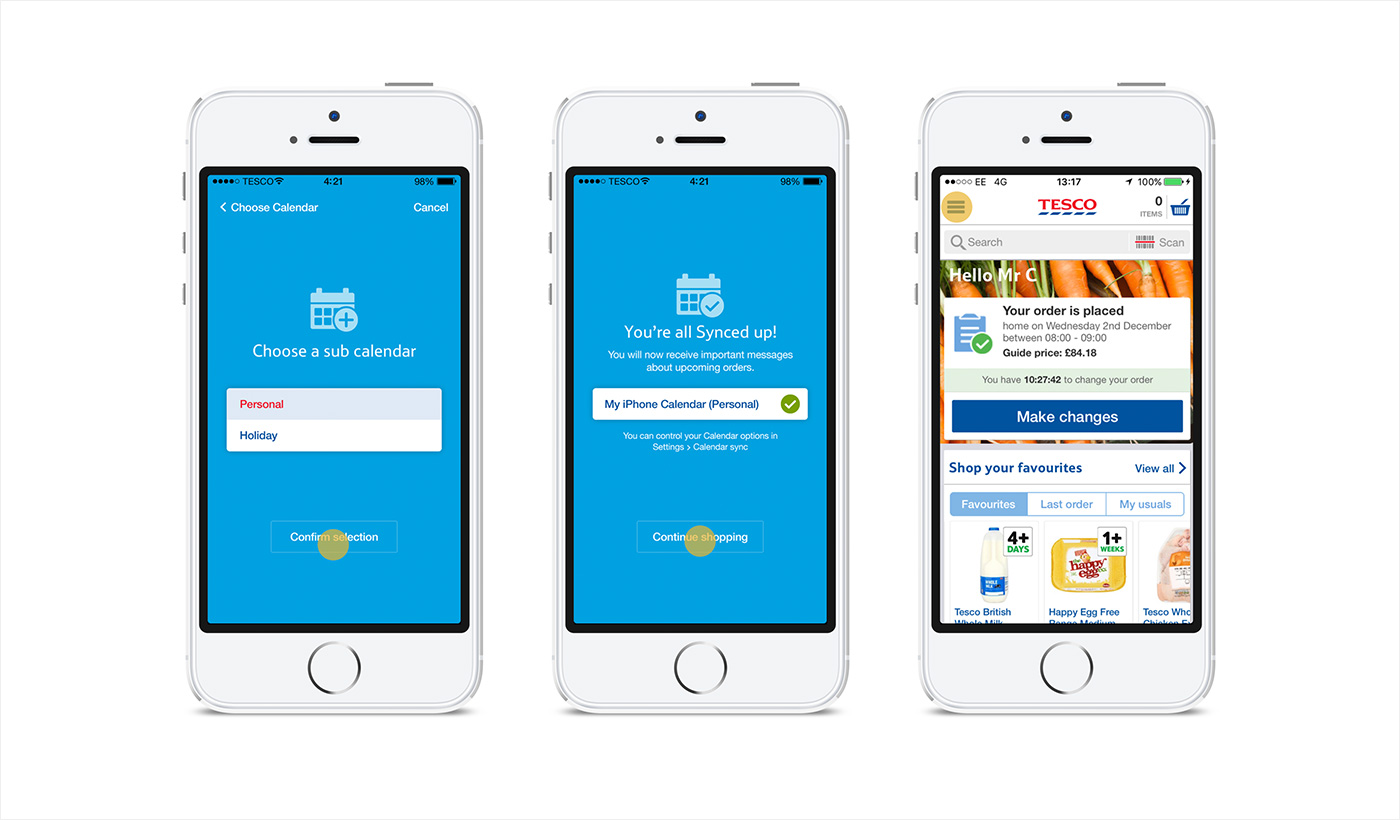
Final look